Live Example
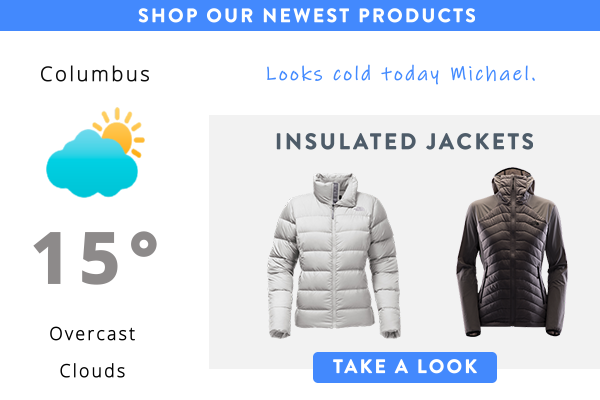
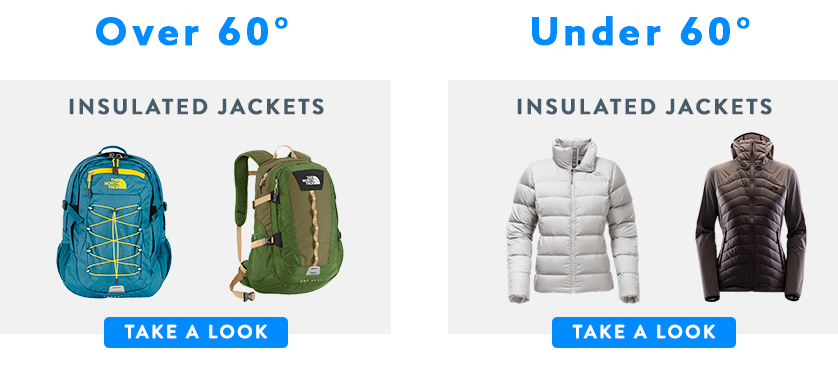
This image shows the current weather and different product pictures based on the temperature for each subscriber’s locations.
- Over 60° will show backpacks.
- Under 60° will show jackets.

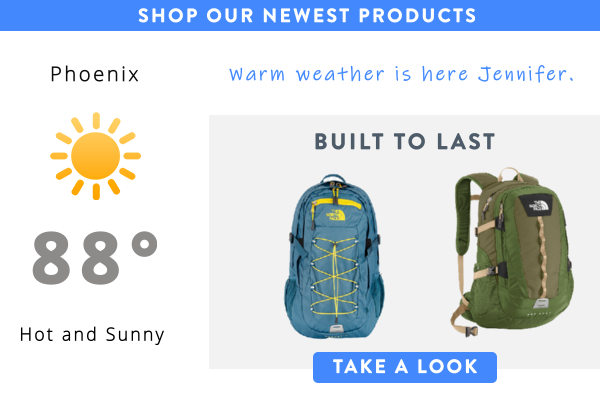
This image shows the current weather and different product pictures based on the temperature for each subscriber’s locations.
- Over 60° will show backpacks.
- Under 60° will show jackets.
We started by making two Photoshop Image that we uploaded into NiftyImages. We make both a cold and hot weather image that we wish to use in our Rule Set.
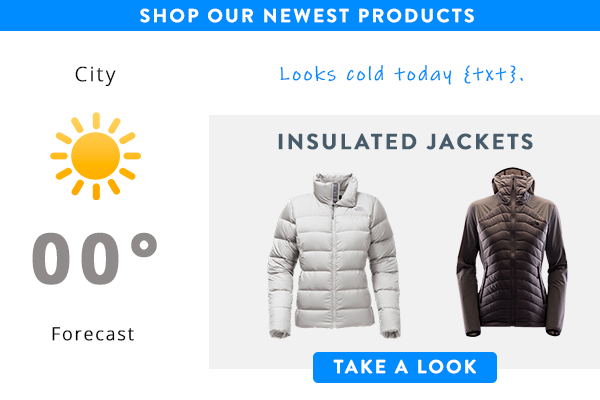
In the example you can see that it has a variety of place holders, such as:
- City
- Sun Icon
- Temperature (00°)
- Forecast
- Variable for First Name {txt}


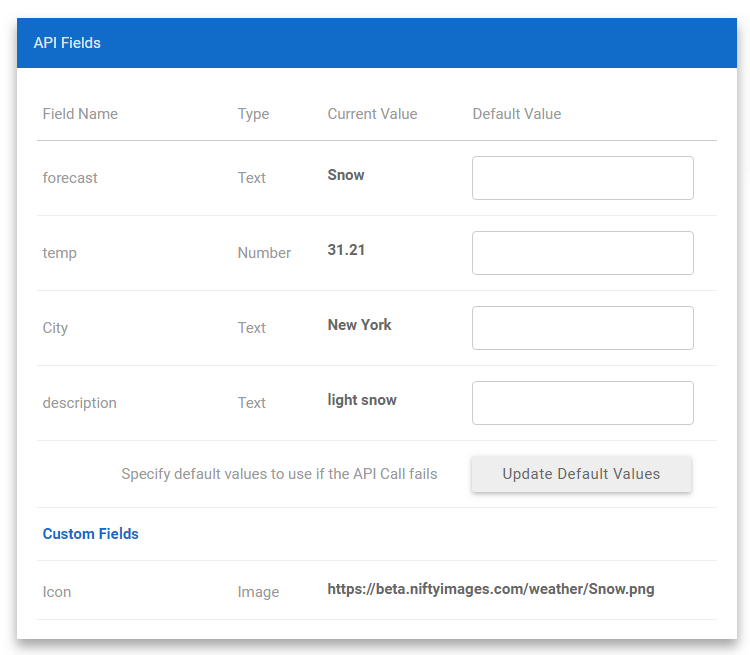
We then added a Real-Time Data Source using a third party weather API. This allows us to use [ZIP] as a variable to look up each subscriber’s local weather.
This will allow us to collect the Data Fields we need for our image (City, Temperature and Forecast).
We also created a Custom Image Field that displays a different image for each possible Forecast.
Going back to our Photoshop Image, we can now link the Data Field we are capturing to the Photoshop layers that we created as placeholders. This is done for both our Images.
Jackets will be displayed for cold temperatures and backpacks for hot temperatures.


Now using the Data Source option within Rule Sets, we are able to create a Warm Weather Rule and a Cold Weather Rule.
Local temperature is under 60° - Cold Weather Image
Local temperature is above 60° - Warm Weather Image
Both images are also personalized with the subscriber’s name.
To use this image you would only need two variables from your Email Service Provider, Zip Code and First Name.
The Zip Code in the image URL will determine what Rule Set image is displayed, as well as populate the image with live weather.
Example Image URL: https://img1.niftyimages.com/7/h6rh/p6rh?ZIP={{ZIP}}&txt={{FirstName}}